HB Search Theme
Single search page theme to find content from any sites.
Become a backer or sponsor to support our work.
Motivations
It’s designed for client-side, cross sites searching.
Live Demo
Check out the live demo on here.
Installation
Clone the Template
1git clone --depth 1 https://github.com/hbstack/template-search site-search
Change Directory
1cd site-search
Start Server
To start Hugo server, you can either using Docker Compose or native tools.
Start Server via Docker Compose
The template ships with a Docker Compose configuration, it’s recommended if you have Docker installed on your environment.
1docker compose up
Start Server via Native Tools
Please make sure you’ve installed the build tools.
1hugo server
Search Indices
The theme itself doesn’t ships with content, it loads search index from other sites, so you have to generate search indices for your sites.
Generate Search Indices
Important
Please note that, this step should be performed on your site, not the search site.
Install Search Index Module
You can either install the search index module via Hugo Modules or Git Submodule.
Install Search Index Module as a Hugo Module
This approach is recommended if you have setup Hugo Modules.
hugo.toml
1[module]
2 [[module.imports]]
3 path = 'github.com/hugomods/search-index'
hugo.yaml
1module:
2 imports:
3 - path: github.com/hugomods/search-index
hugo.json
1{
2 "module": {
3 "imports": [
4 {
5 "path": "github.com/hugomods/search-index"
6 }
7 ]
8 }
9}
Install Search Index Module as a Git Submodule
Install it via Git submodule, and then append the search-index into theme.
1git submodule add https://github.com/hugomods/search-index themes/search-index
hugo.toml
1theme = ['your-theme-name', 'search-index']
hugo.yaml
1theme:
2- your-theme-name
3- search-index
hugo.json
1{
2 "theme": [
3 "your-theme-name",
4 "search-index"
5 ]
6}
Setup the SearchIndex Home Output
To tell Hugo to generate search index, you’ll need to append the SearchIndex into outputs.home.
You should be able access search index on /search.json.
hugo.toml
1[outputs]
2 home = ['HTML', 'RSS', 'SearchIndex']
hugo.yaml
1outputs:
2 home:
3 - HTML
4 - RSS
5 - SearchIndex
hugo.json
1{
2 "outputs": {
3 "home": [
4 "HTML",
5 "RSS",
6 "SearchIndex"
7 ]
8 }
9}
Hugo Server Headers (Optional)
You’ll need to configure Hugo server CORS headers if you want to test it on local environment.
hugo.toml
1[server]
2 [[server.headers]]
3 for = '/**'
4 [[server.headers.values]]
5 Access-Control-Allow-Origin = '*'
hugo.yaml
1server:
2 headers:
3 - for: /**
4 values:
5 - Access-Control-Allow-Origin: '*'
hugo.json
1{
2 "server": {
3 "headers": [
4 {
5 "for": "/**",
6 "values": [
7 {
8 "Access-Control-Allow-Origin": "*"
9 }
10 ]
11 }
12 ]
13 }
14}
Add Search Indices
Back to the search site, once you’ve prepared the search index, it’s time to add it to the search.indices parameter located in config/_default/params.yaml.
What’s Next?
- Tweak the configuration located on
configfolder. - Deploy the site.
Troubleshooting
Failed to initialize index
If you encountered this issue, please:
- Make sure the search index URL is correct.
- Make sure the
Access-Control-Allow-Originresponse header is correct.
Tip
You can find detailed error on developer console, you can press F12 and switch the
Consoletab on Chrome.
Blocked by CORS Policy
You may see the following similar errors if the search index does not respond correct Access-Control-Allow-Origin header.
- No
Access-Control-Allow-Originheader is present. - The
Access-Control-Allow-Originheader contains the invalid value.
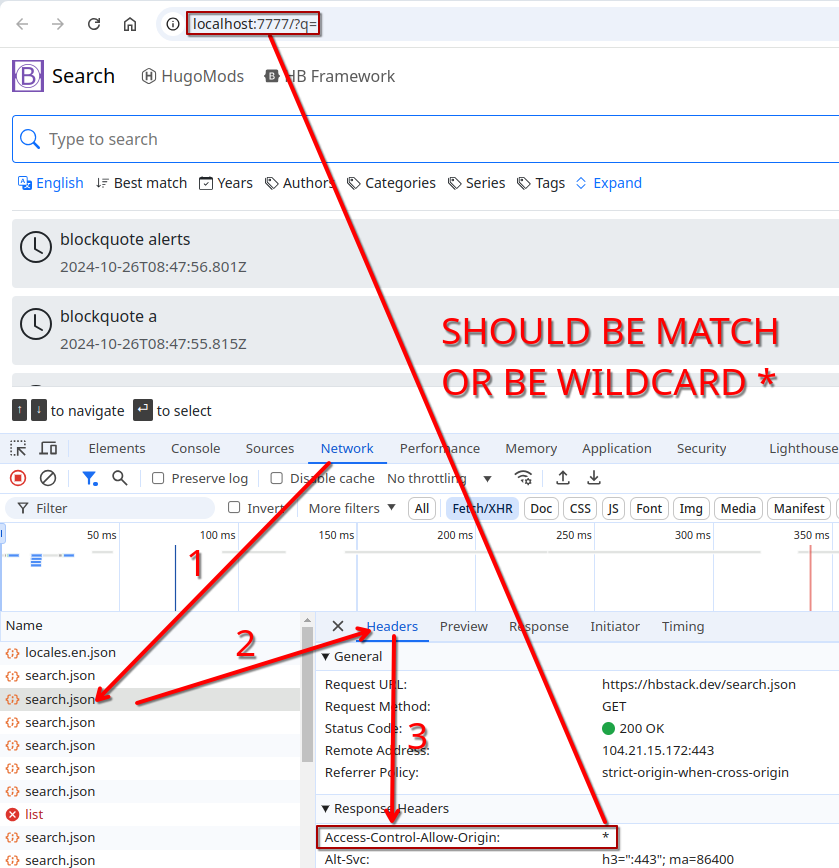
How to Check CORS Header?
Turn on the browser developer tools, take Chrome (press F12) as an example.

Other Issues
Please feel free to ask questions on GitHub.

