Header Menus
Donate
Become a backer or sponsor to support our work.
On this page
Sponsors
This article describes how to configure the header’s menus.
The header's menus maximum depth is limited up to three levels.
Menus Set Identifier
The main is taken as the header’s menus set identifier.
Header Menu Entry Params
| Parameter | Type | Description |
|---|---|---|
header | string | The header of dropdown menus, available on top level menu only. |
divider | boolean | Show the divider if true, see the Dividers below. |
description | string | The description for sub menus only, default to page description. |
columns | number | The column count of sub menus, up to 2, default to 1 when the number of menus is less than 6, otherwise 2. |
icon | object | The icon parameters. |
icon.vendor | string | The icon’s vendor, required. |
icon.name | string | The icon’s name, required. |
icon.color | string | The icon’s color. |
icon.className | string | The icon’s CSS class name. |
target | string | The link target attribute. |
rel | string | The link rel attribute. |
See also Menus Configuration and Icons Configuration.
Dividers
Top Level Menus Dividers
If the divider parameter is set as true for top level menu entries, then the current menu entry will become a divider entry, which won’t show text and link.
You have to specify name or identifier for dividers to unique each divider.
Second Level Menus Dividers
If second level menu entries’s divider parameter is enabled, then the divider will be append to the end of the menu.
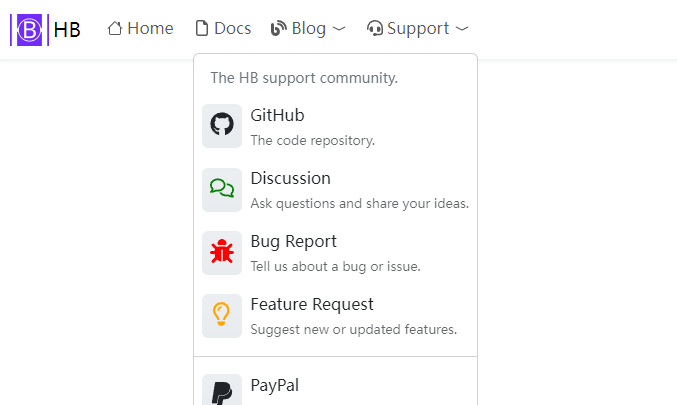
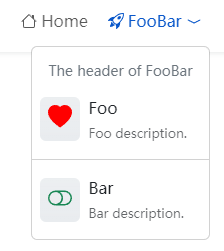
Example

The example above use the Bootstrap icons, you can use other icons vendors, such as Font Awesome, Feather, Tabler, Simple icons and so on.