Header Google Custom Search Engine Module
Add Google custom search engine on the header.
Donate
Become a backer or sponsor to support our work.
On this page
Sponsors
| Module | github.com/hbstack/header/modules/gcse |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
Site Parameters
hugo.toml
1[params]
2 [params.hb]
3 [params.hb.header]
4 [params.hb.header.gcse]
5 id = 'SEARCH_ENGINE_ID'
6 layout = 'offcanvas'
hugo.yaml
1params:
2 hb:
3 header:
4 gcse:
5 id: SEARCH_ENGINE_ID
6 layout: offcanvas
hugo.json
1{
2 "params": {
3 "hb": {
4 "header": {
5 "gcse": {
6 "id": "SEARCH_ENGINE_ID",
7 "layout": "offcanvas"
8 }
9 }
10 }
11 }
12}
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
id | string | ✔️ | The Google custom search engine ID. | |
layout | string | When set as offcanvas, open the search page in Offcanvas. | ||
url | string | Custom the Google hosted URL. |
GCSE Modes
There are three modes to display the Google custom search engine.
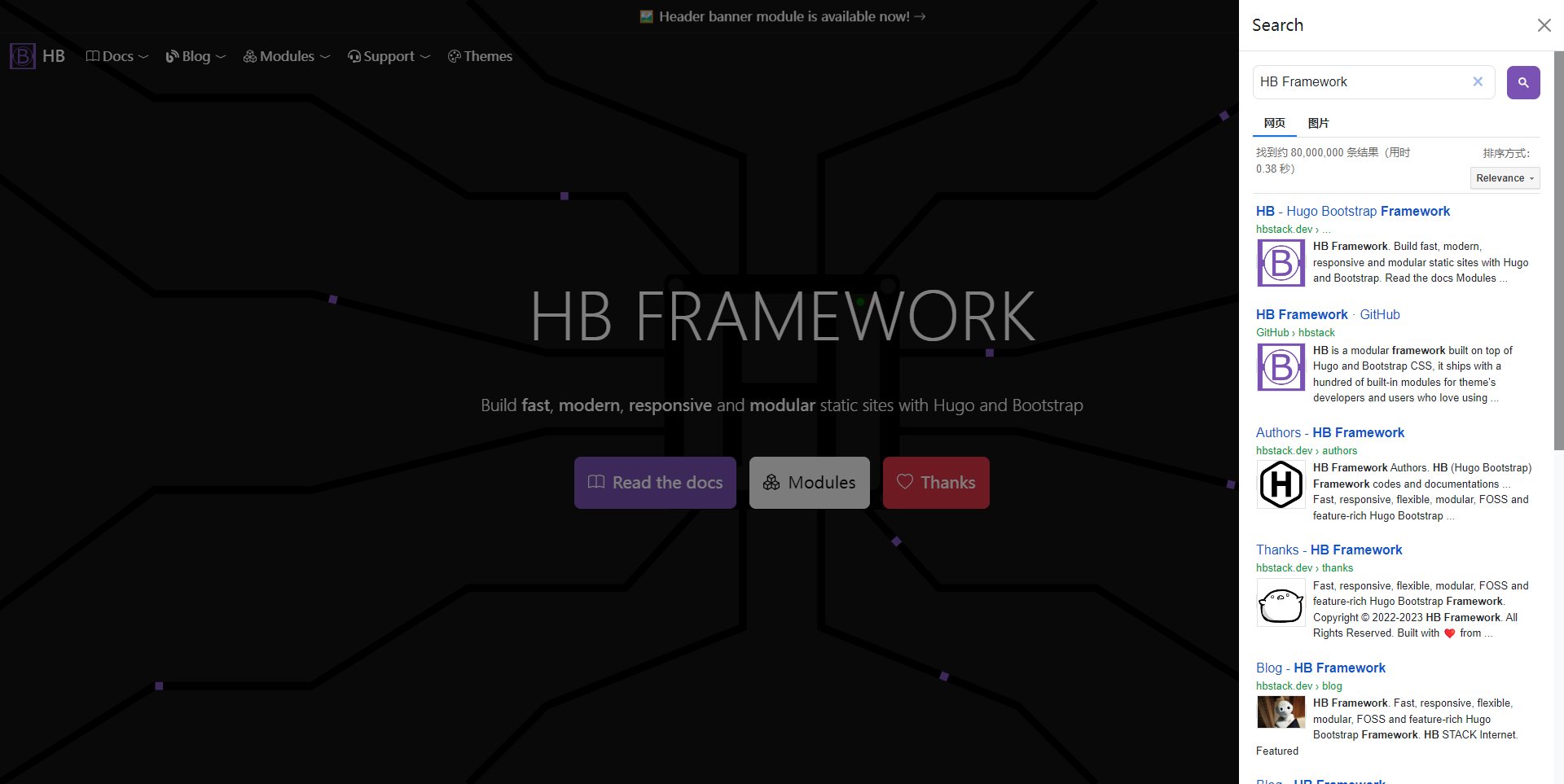
Offcanvas
As the featured image shown, the search page will be displayed in the offcanvas on the right.
To enable this, you’ll need to specify the layout parameter as offcanvas.
Single Page
If the layout is not set, the module will look for the single search page, and this module ships with two layouts for generating GCSE pages:
gcse: embed GCSE into your site with current layouts and styles.gcse-standalone: standalone page without site’s layouts and styles.
To create the GCSE page, you’ll need to specify the layout as one of gcse and gcse-standalone on front matter, take content/search/_index.md for example.
1---
2title: Search
3layout: gcse
4---
Google Hosted
This mode opens a new tab navigate to the Google hosted page when clicking the search button.
Futher Reading
- Replace meta modules: replacing the built-in client-side search module.