Gallery Overview
Become a backer or sponsor to support our work.
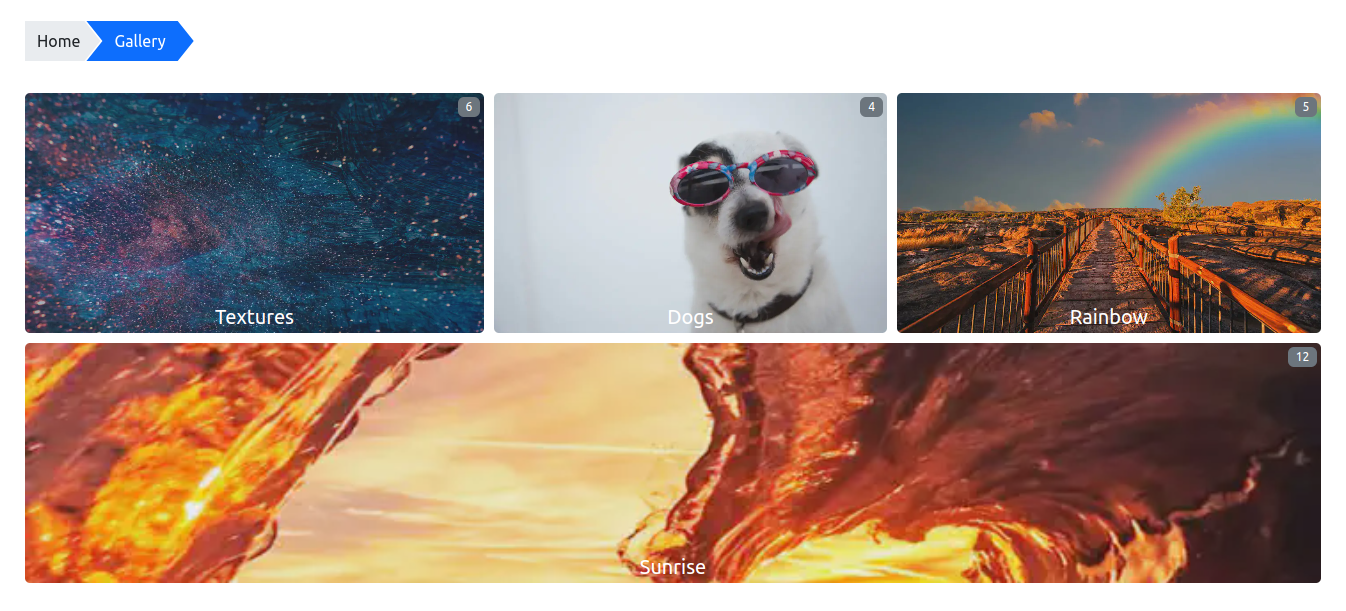
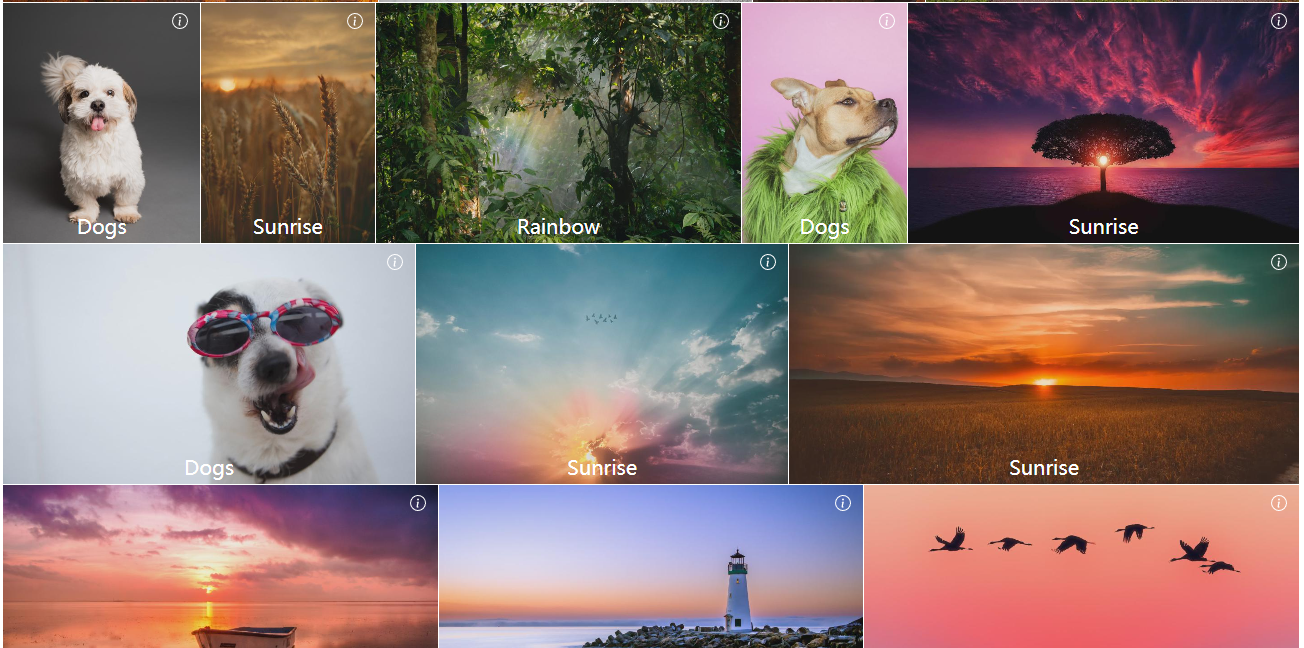
The gallery module provides a simple layout for images.
| Module | github.com/hbstack/gallery |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
Site Parameters
| Parameter | Type | Default | Description |
|---|---|---|---|
paginate | number | 24 | How many images per page. |
thumbnail_size | string | x640 | The size of thumbnail: [width]x[height], [width]x or x[height]. |
date_sort_order | string | desc | desc or asc. |
highlight_images_count | number | 10 | The maximum number of highlight images. |
highlight_images_recursive | boolean | false | When true, list highlight images recursive. |
params.toml
1[hb]
2 [hb.gallery]
3 date_sort_order = 'desc'
4 highlight_images_count = 10
5 highlight_images_recursive = false
6 paginate = 24
7 thumbnail_size = 'x640'
params.yaml
1hb:
2 gallery:
3 date_sort_order: desc
4 highlight_images_count: 10
5 highlight_images_recursive: false
6 paginate: 24
7 thumbnail_size: x640
params.json
1{
2 "hb": {
3 "gallery": {
4 "date_sort_order": "desc",
5 "highlight_images_count": 10,
6 "highlight_images_recursive": false,
7 "paginate": 24,
8 "thumbnail_size": "x640"
9 }
10 }
11}
Create Gallery Section
1---
2title: Gallery
3---
Create Images Album
1---
2title: "Hello"
3date: 2022-01-01T16:16:05+08:00
4resources:
5 - src: 20230101000000.jpg
6 params:
7 author: Foo
8 source: example.com
9 highlight: true
10 - src: 20230102000000.png
11 params:
12 author: Bar
13 source: example.com
14 date: 2022-01-01T16:16:05+08:00
15---
And then put your images into the content/gallery/hello folder, you may want to describe in details.
Album Social Share Image
The image that naming in feature* pattern will be used as the social share image, such as 20220101-featured.jpg.
It can also be specified by the images parameter, which applies only to static images and external images.
1images = ['https://example.com/images/feature.png']
1images:
2- https://example.com/images/feature.png
1{
2 "images": [
3 "https://example.com/images/feature.png"
4 ]
5}
Image Properties
| Property | Type | Required | Description |
|---|---|---|---|
src | string | Y | The filename of image. |
params | object | - | The image parameters. |
params.author | string | - | The author/painter. |
params.source | string | - | The source of image. |
params.date | string | - | The image date, it’s useful for images without EXIF. |
params.highlight | boolean | - | Indicates the image is highlight. |
Images Sorting
The images were sorting by date (EXIF date or specified by params.date) in date_sort_order order, images those without date will be sorted by name in alphabetical order, and be appended into the end.
Styles
| Name | Type | Default | Description |
|---|---|---|---|
hb_gallery_album_item_gap | string | 5px | The gap between of items. |
hb_gallery_album_item_border_radius | string | 5px | The border radius of item. |
Take flat style as example.
params.toml
1[hb]
2 [hb.styles]
3 hb_gallery_album_item_border_radius = 0
4 hb_gallery_album_item_gap = '1px'
params.yaml
1hb:
2 styles:
3 hb_gallery_album_item_border_radius: 0
4 hb_gallery_album_item_gap: 1px
params.json
1{
2 "hb": {
3 "styles": {
4 "hb_gallery_album_item_border_radius": 0,
5 "hb_gallery_album_item_gap": "1px"
6 }
7 }
8}

How to Create Sub Galleries
You’re able to manage the galleries and albums with complex structure, let’s take the following structure as an example.
1$ tree content/gallery/events
2├── _index.md
3├── bar
4│ ├── ***.jpg
5│ └── index.md
6└── foo
7│ ├── ***.jpg
8 └── index.md
The structure above shows that there is a events sub-gallery, which includes two albums: foo and bar.
How to Use Gallery Layout on Other Sections
You may want to change the gallery section, or separate images into multiple sections, such as photos. To do so, you need just need to specify an extra parameter called type as gallery on front matter. Let’s take photos as en example.
- Create gallery
content/photos/_index.md.
1---
2title: Photos
3type: gallery
4---
- Create Album
content/photos/foo/index.md, and put images into thecontent/photos/foofolder.
1---
2title: Foo
3type: gallery
4---
- That’s all, now the new gallery section is accessible on
/photosURL.